
AR Monocle - Prototype
A downloadable prototype
See my presentation directly in VR, ShapesXR Room code: 7w64cw13
You can also view it in-browser:
https://shapes.app/space/view/fe18441f-12c0-4b9e-9860-50f6f1e46264/7w64cw13
-------------------
Download the unreal build: https://www.dropbox.com/sh/i06acv84f6rycqa/AAAOI1CtMtBx-yfB81LjKxMZa?dl=0
Read more about the Unreal Build Below
-------------------
- Lets start with the not so great -
For XR, UX is underdeveloped and poorly optimized, many of the UX tools used are the same technologies that where invented for computers and smartphones.
This isn't optimal as XR is fundamentally different than previous technologies.
- My Solution -
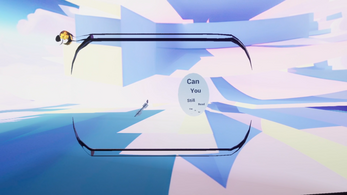
The AR Monocle
The Idea is to have a wearable visor with a screen for the left eye.
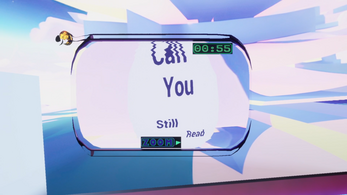
When turned on the visor can display information such as Time (Could be IRL or in-game) and a visual indicator of the amount of Zoom. The main idea is that anything that would be displayed as a HUD could instead be projected onto the screen, giving the benefit of the player being able to choose when they want more information.
When the player places their left hand close to their ear, the controls for the headset are unlocked.
The Monocle can:
- Be positioned up or down. (Using the Grab-button)
- Turned On or Off. (Using the Trigger-button)
- Zoom In & Out. (Moving the thumbstick Forward/Back)
For this project I used:
- ShapesXR + Miro | For sketching out the idea.
- Gravity sketch + Blender | Creating all the Visor assets
- Unreal Engine | Developing a prototype
------
Unreal notes
The visor isn't properly calibrated, to avoid nausea I recommend closing your right eye when trying to use the visor.
-----
| Status | Prototype |
| Author | De Jones |
| Made with | Unreal Engine, Blender, GIMP |
| Tags | Experimental, Prototype, Unreal Engine, User Interface (UI), Virtual Reality (VR) |
| Average session | A few seconds |
| Languages | English |
| Inputs | Oculus Quest |



Comments
Log in with itch.io to leave a comment.
Amazing concept, amazing prototype !! 👀🔭